

Along with functional elements, these style properties, especially colors, play a tremendous role in how users understand and interpret a design. On the other hand, styles are visual attributes of design such as fonts, colors, and shapes.

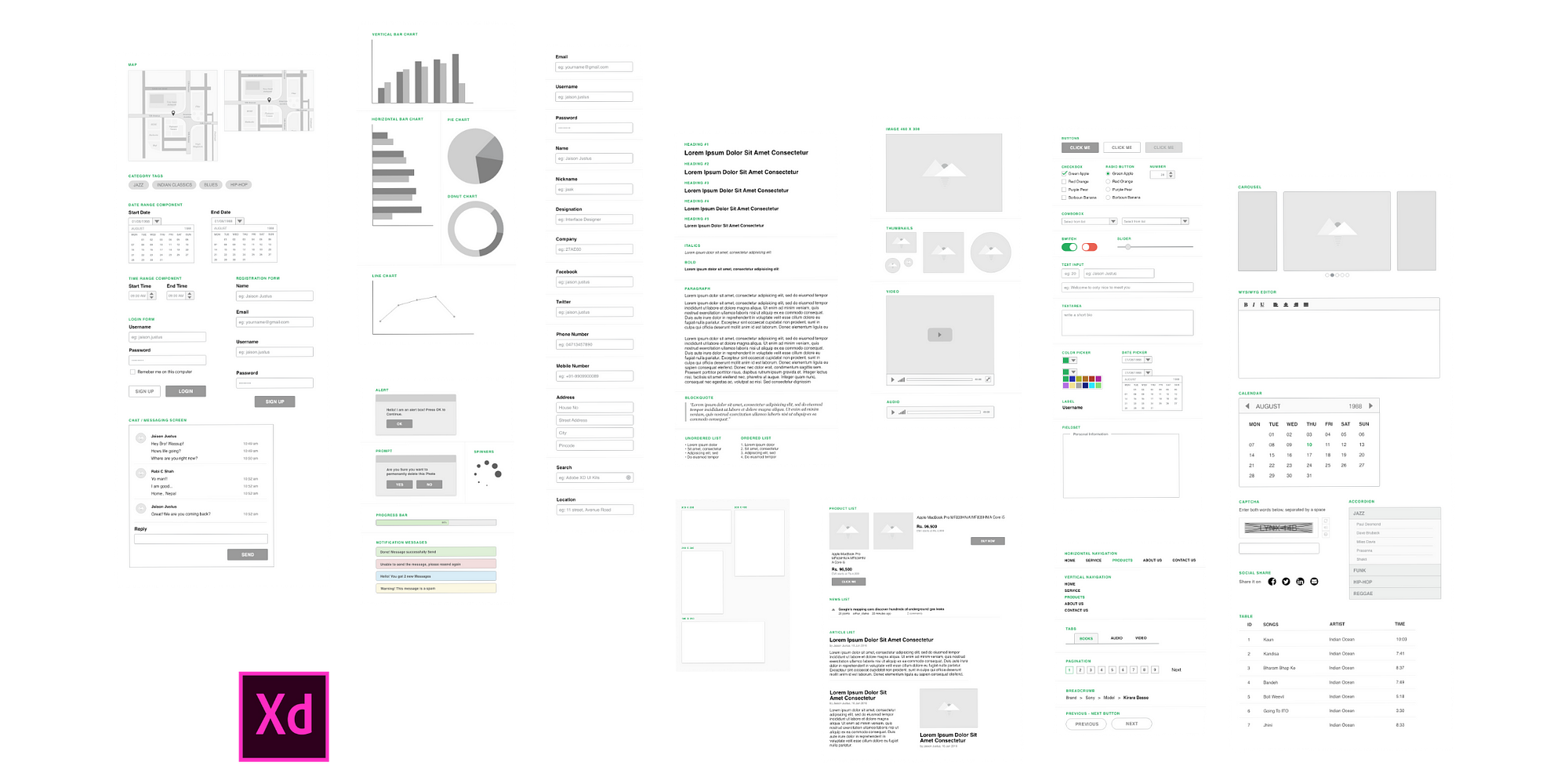
Some examples of UI components are input forms, widgets, and navigation menus. UI components are elements that convey meaning and provide functionality to users. What is a UI kit?Ī UI kit, or user interface kit, is a collection of assets that contains a set of design elements such as UI components and styles. In this article, we will answer the questions “What is a UI kit?” and “How do I use a UI kit?” and share some useful UI kit examples that will help you streamline your design workflow. A UI kit is a tool that can help you get rid of routine operations and free up your creative energy. Complicate this by adding in strict deadlines and a limited budget, and this task becomes even more challenging.īut there is a solution to this problem, and it’s called a UI kit.

The UI you create should have good usability, be tied to brand guidelines, and look fresh and modern.
Adobe xd examples how to#
Learn what Adobe XD is, how it compares to similar apps, how to use it, and where to find the best Adobe XD UI kits and templates to get your project off to a quick start.Building a user interface from scratch can be tedious. If you’re a fan of the Sketch app, be sure to check out our best Sketch templates collection. This is a useful feature for mobile apps and UI designers. And it lets you preview your app designs directly on your mobile devices. This app can be connected with your Creative Cloud account as well.
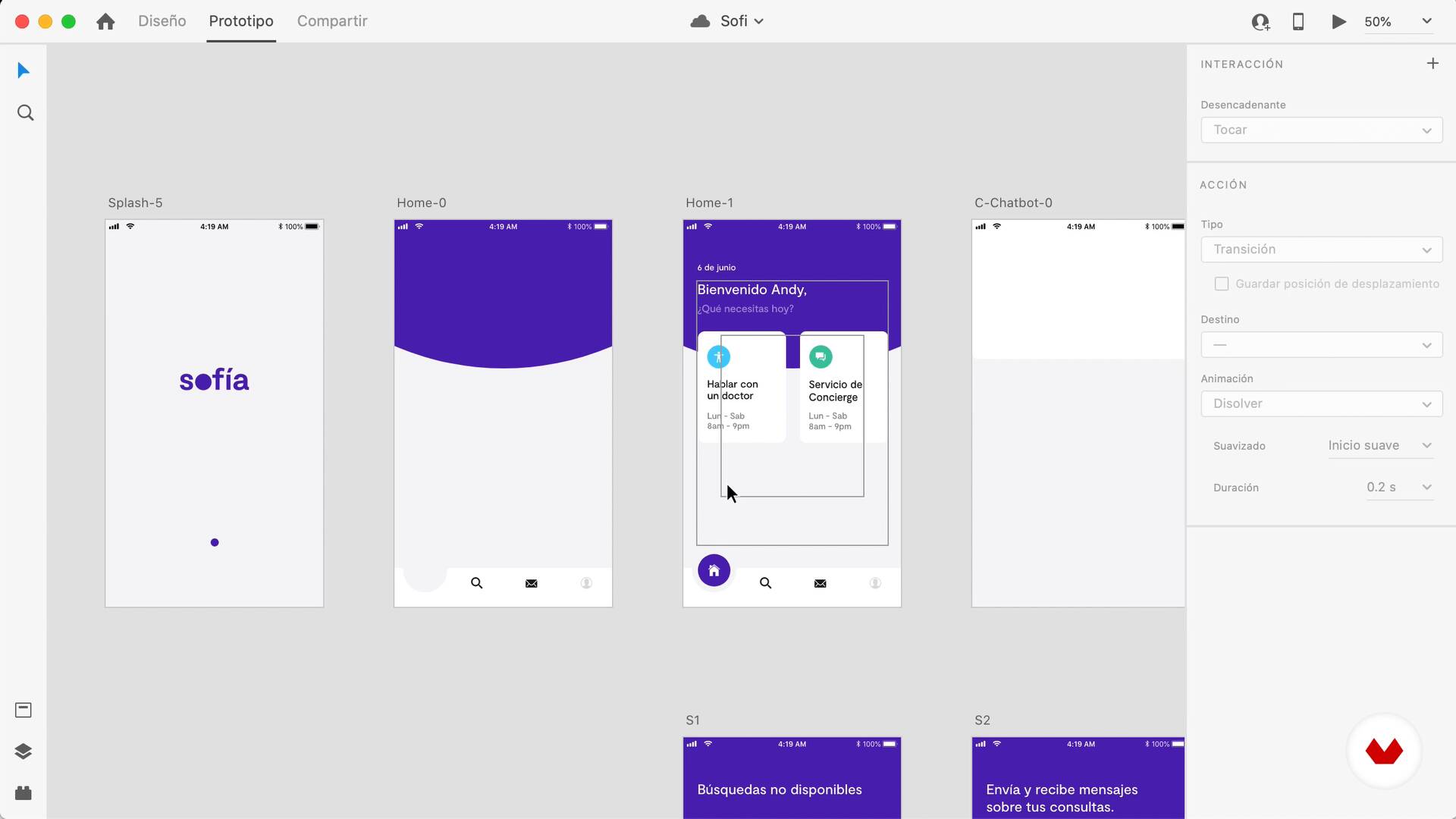
Adobe xd examples android#
Preview Directly On MobileĪdobe XD also has apps for both Android and iOS devices. Most of the shapes on Adobe XD templates work the same way. All you have to do is drag and drop an image onto the shape and it will automatically act as an image mask. When you create a shape in Adobe XD, you can use it as an image placeholder. This will help you edit Adobe XD templates much faster. For example, you can easily copy vectors like SVG from Photoshop and paste it in your Adobe XD canvas to place graphics with ease. One of the many benefits of using Adobe XD is that it has a close relationship with other Adobe graphics editing software.
Adobe xd examples download#
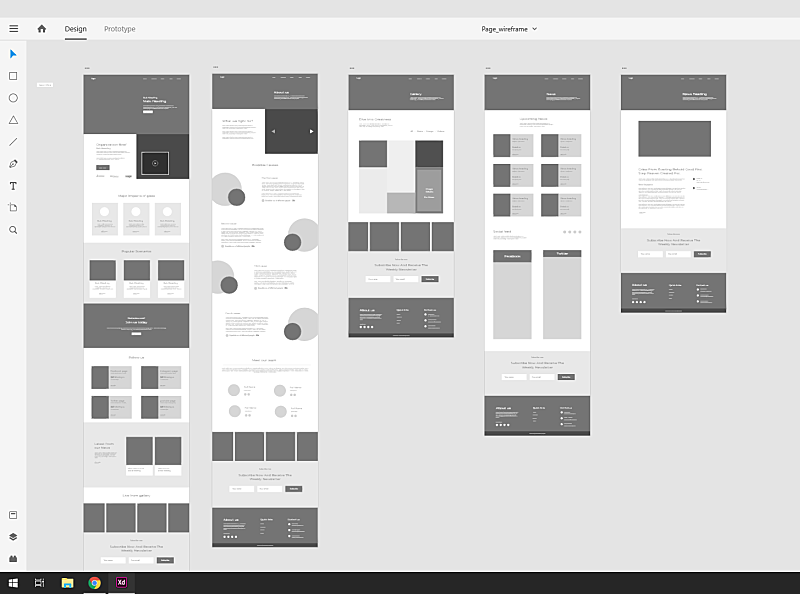
In fact, you can download and import grid and style guides from third-party sites as well. Thankfully, Adobe XD has built-in tools that make it quite easy to create style guides. It comes in handy especially when you have to create additional new screens and elements on your own. Use Grids & Style GuidesĮven when using pre-made templates, it’s important to keep a proper grid and style guide. Try to find a bundle that contains all the necessary elements for each stage of your design project. Including wireframing kits, mockups, app screens, and more. For example, there are templates for each part of your UX design process. When downloading a UI kit for Adobe XD, make sure to pick the right bundle for your project. With these tips, the process will be much easier. It includes 7 screen templates with customizable layouts. This set of free mobile screens features a design that’s more suitable for a cryptocurrency app or a dating app.


 0 kommentar(er)
0 kommentar(er)
